VektorgrafikSVG-Grafik für die Schneider Joyce |
|
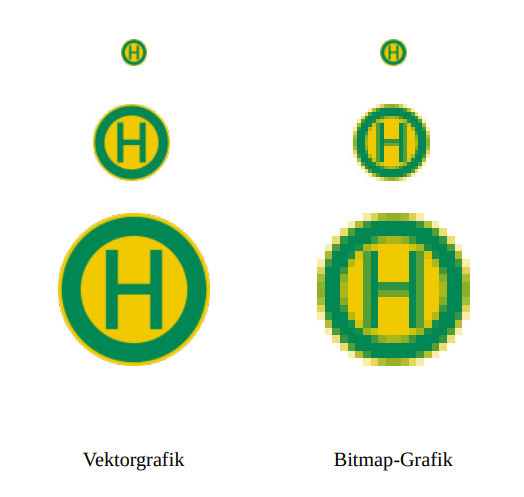
In der Computergrafik unterscheidet man zwei Arten von Bildern: Bitmap- und Vektorgrafiken. Erstere speichern die Farbe jedes einzelnen Bildpunktes in einem rechteckigen Raster, letztere speichern eine Beschreibung der Bildobjekte wie Linien, Kreise, Quadrate, usw. Möchte man die Bilder vergrößern oder verkleinern (skalieren), dann geht das nur mit Vektorgrafiken verlustfrei, denn die Bildobjekte können jeweils neu in die gewünschte Größe umgerechnet werden. Bei Bitmap-Bildern kennt man die "Treppenstufen" bei schrägen Linien, die besonders bei Vergrößerungen sichtbar werden - je nach Vergrößerungsalgorithmus mehr oder weniger deutlich.
Das Internet ist voll von Bildern; die meisten davon sind Bitmap-Grafiken. Es gibt aber auch viele Vektorgrafiken, und das Standardformat für Vektorgrafiken im Internet heißt SVG (Scalable Vector Graphics = Skalierbare Vektorgrafik). Es handelt sich hierbei im Wesentlichen um ein XML-basiertes Format, in dem man Tags wie <line>, <circle>, <rect> oder <path> für die geometrischen Grundformen findet. Die Tags werden durch Attribute genauer beschrieben; diese geben z.B. Start- und Endpunkte, Radius, Breite, Höhe, Linienstärke etc. an. Das komplizierteste Attribut ist wohl das "d"-Attribut in <path>: Es beinhaltet einfache Grafikbefehle wie MoveTo oder LineTo, aber auch komplexere wie elliptische Bögen, Bézier-Kurven oder Catmull-Rom-Kurven. Damit lässt sich eine Vielzahl von Formen zeichnen.
Beispiel einer SVG-Datei:
<svg width="300" height="200" viewbox="0 0 300 200">
<desc>Flagge Dänemarks</desc>
<rect x="0" y="0" width="300" height="200" fill="#E31836" />
<path d="m80,0 h40 v80 h180 v40h-180 v80 h-40 v-80 h-80 v-40 h80z" fill="white" />
</svg>
| SVG-Grafiken zum Herunterladen findet man u.a. hier: | |
| Frei: | Kommerziell: |
| Free SVG vector files | Shutterstock |
| Publicdomainvectors | |
| PermaClipart | |
| Vecteezy | |
| Free Vector | |
| 123 Free Vectors | |
| Vector4Free | |
Man kann SVG-Vektorgrafiken auch selbst erstellen: das Open-Source-Programm Inkscape ist empfehlenswert. Inkscape kann auch Bitmap-Bilder in Vektorgrafiken umwandeln (was aber nicht immer perfekt gelingt und einiges Ausprobieren erfordert).
SVG ist ein komplexes Format, das hinsichtlich der Darstellungsmöglichkeiten keine Wünsche offen lässt. Die Komplexität des Formats wirft die Frage auf, wie man SVG-Grafiken auf einem 8-Bit-Computer der 1980er Jahre mit eingeschränkten Grafikmöglichkeiten und knappem Hauptspeicher zur Anzeige bringen kann. Das direkte Einlesen und Interpretieren von SVG-Dateien ist schon allein wegen des Speicherbedarfs kaum möglich.
Mein Ansatz ist daher zweistufig: zuerst wird die SVG-Grafik auf dem PC in ein einfaches Vektorformat umgewandelt, das nur Grafikbefehle enthält, die auf der Joyce interpretiert werden können. Dabei werden alle SVG-Spezialitäten weggelassen, die auf einem monochromen Bildschirm nicht dargestellt werden können. Dann liest ein Joyce-Programm das vereinfachte Vektorformat ein und zeichnet die Grafik.
Für den ersten Schritt habe ich ein Java-Programm namens TinySVG entwickelt, das mittlerweile neben der Schneider Joyce auch andere Plattformen unterstützt. Aktuell, d.h. in Version 1.1, sind noch nicht alle SVG-Features implementiert, aber viele SVG-Dateien lassen sich bereits gut umwandeln. Man muss einfach ausprobieren.
Den zweiten Schritt übernimmt das CP/M-Programm vecread, das aktuell in Version 4.2 vorliegt. Die aktuellsten Versionen von TinySVG und vecread können im Thema "Vektorgrafik für die Joyce" auf joyceforum.de heruntergeladen werden.
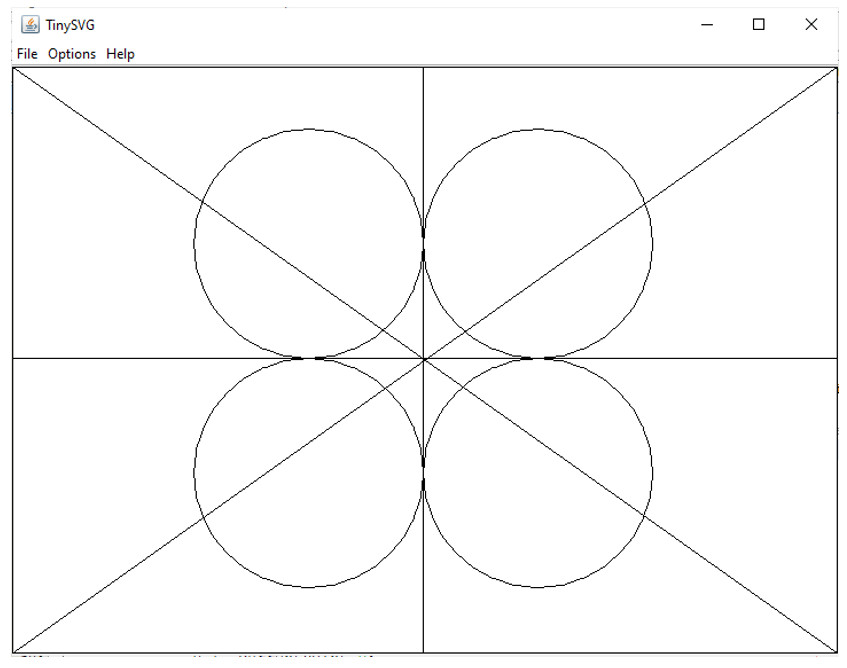
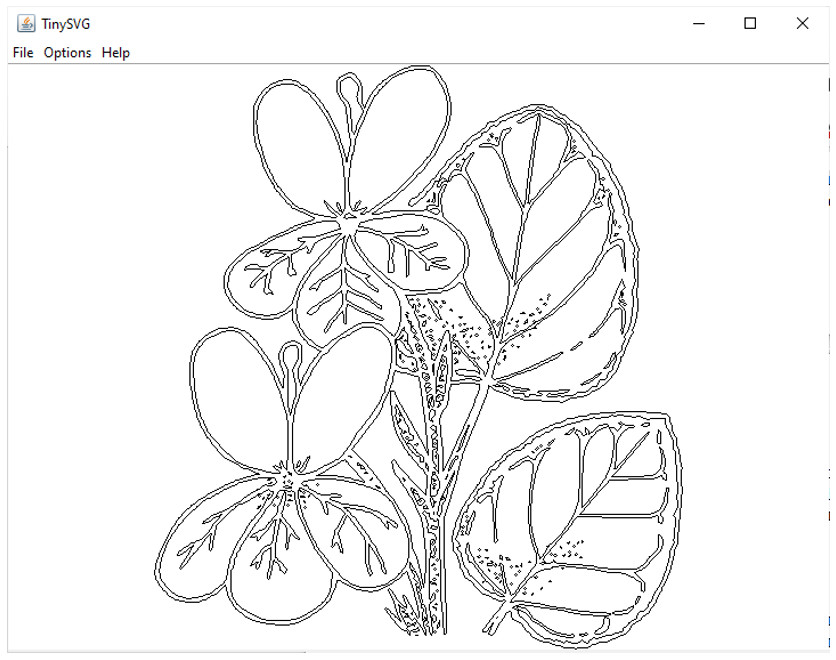
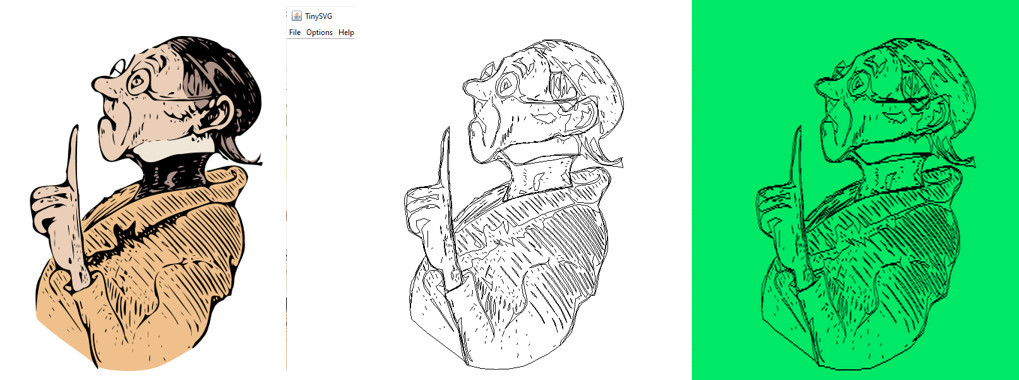
Die folgenden Beispiele zeigen SVG-Grafiken, wie sie im Internet Browser, in TinySVG und via vecread auf der Joyce dargestellt werden:


|
Anleitung TinySVG
Zur Ausführung von TinySVG muss eine Java-Runtime ab Version 8 auf dem PC installiert sein. Das Programm besteht aus einer JAR-Datei, die man einfach per Doppelklick starten kann.
Zunächst sollte man die gewünschte Sprache einstellen, falls das Menü nicht bereits in der korrekten Sprache erscheint: Optionen > Deutsch oder Optionen > Englisch bzw. Options > German oder Options > English. Im folgenden werden die deutschen Menüs verwendet.
Konfiguration
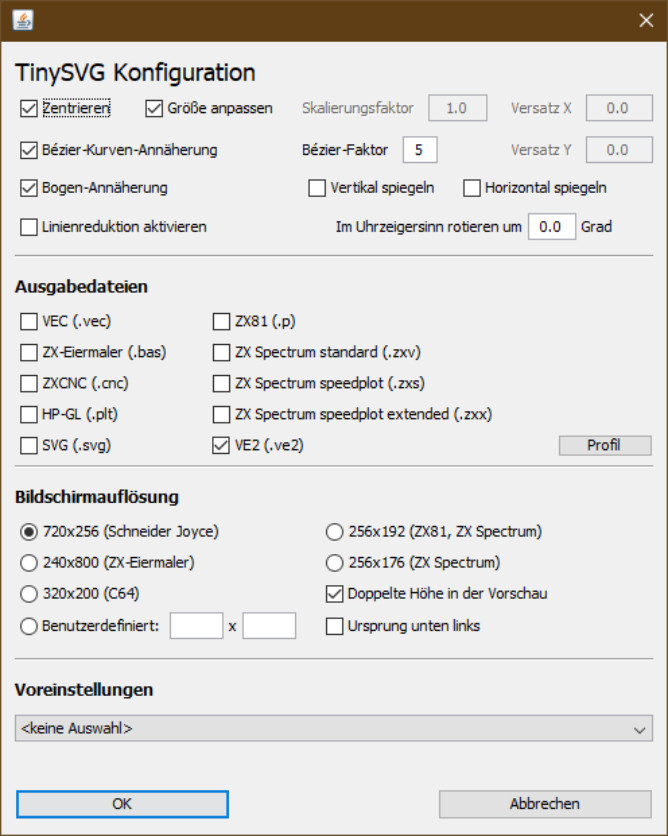
Anschließend stellt man die Konfiguration via Optionen > Konfiguration ein.
Die Option Zentrieren sollte aktiviert sein; dadurch wird die Grafik in der Mitte des Vorschaufensters angezeigt.
Auch Größe anpassen sollte aktiviert sein, damit die Grafik auf die volle verfügbare Höhe und Breite angepasst wird. Die Anpassung geschieht unter Beibehaltung des Seitenverhältnisses, d.h. die Grafik wird nicht gestreckt oder gestaucht.
Bézier-Kurven-Annäherung rechnet in <path>-Tags enthaltene Bézier-Kurven in Liniensegmente um. Die Option sollte aktiviert sein, sonst werden Bézier-Kurven durch gerade Linien ersetzt, was durchaus zu interessanten Effekten führen kann, im Allgemeinen aber unerwünscht ist. Der Bézier-Faktor verändert die Anzahl der erzeugten Liniensegmente. Je kleiner der Wert ist, desto mehr Linien werden erzeugt und desto glatter wird die Kurve. Die Datei wird dann aber größer und das Zeichnen der Grafik dauert länger. Der Standardwert von 10 passt meist ganz gut.
Die Bogen-Annäherung funktioniert ganz ähnlich, allerdings für Kreis- oder Ellipsenbögen. Auch diese Option sollte aktiviert sein.
TinySVG kann die Anzahl der Linien reduzieren, indem es unnötige Linien entfernt. Das sind zum einen verbundene Linien mit nur einem Pixel Länge. Wenn zwei Linien verbunden sind und denselben Steigungswinkel haben, dann werden sie zu einer Linie zusammengefasst. Die Option Linienreduktion aktivieren sollte i.d.R. eingeschaltet bleiben.
Bei Bedarf kann die Grafik gespiegelt werden; dazu kann man die Optionen Vertikal spiegeln oder Horizontal spiegeln aktivieren. Auch eine Drehung der Grafik ist möglich. Der Drehwinkel wird in Grad angegeben, ggf. mit Dezimalpunkt (nicht -komma). Die Einstellung Im Uhrzeigersinn rotieren um ist dafür zuständig.
Ausgabedateien
Unter Ausgabedateien kann man wählen, welche Vektordateien TinySVG erzeugen soll. Für die Schneider Joyce sollte VE2 (.ve2) aktiviert sein; das ältere Format VEC (.vec) kann zwar auch verwendet werden, ist aber nicht mehr zu empfehlen. Das Programm vecread (Beschreibung siehe unten) kann beide Formate (.vec und .ve2) verarbeiten. Alternativ können auch Dateien im HP-GL-Format ausgegeben werden: HP-GL (.plt). Für die Anzeige der PLT-Dateien auf der Joyce steht der HP-GL Interpreter zur Verfügung.
Bildschirmauflösung
Über die Bildschirmauflösung wird die Auflösung der ausgegebenen Vektoren bestimmt. Die passende Option für die Joyce ist klar: 720x256 (Schneider Joyce). Außerdem sollte ein Häkchen bei Doppelte Höhe in der Vorschau gesetzt werden; die Vorschau in TinySVG zeigt das Bild dann in einer Auflösung von 720x512 an. Da das Pixel-Seitenverhältnis (PAR = pixel aspect ratio) auf der Joyce nahezu 1:2 beträgt, bekommt man so ein unverzerrtes Bild angezeigt.
Voreinstellungen
Alle Einstellungen unter Ausgabedateien und Bildschirmauflösung kann man auch ganz einfach über die Voreinstellungen auswählen: Die Auswahl Schneider Joyce stellt die empfohlenen Optionen ein.
Konfigurations- und Log-Datei
Alle Optionen werden automatisch in einer Datei namens TinySVG.properties gespeichert, die im selben Verzeichnis wie TinySVG.jar abgelegt wird. Beim nächsten Start wird diese Datei gelesen und alle Einstellungen sind wieder so, wie man sie zuletzt eingestellt hat.
Daneben wird noch die Datei TinySVG.log erzeugt, die - wie die Dateiendung bereits vermuten lässt - das Log enthält. Über Optionen > Log-Schweregrad setzen kann man steuern, wie detailreich das Protokoll sein kann. Die Voreinstellung ist Info. Detailliertere Logs mit Fine oder Finer sind nur sinnvoll, wenn ein Fehler genauer analysiert werden muss. Die Log-Dateien werden dann aber deutlich größer und das Schreiben des Logs dauer länger. Man kann die log severity auch auf Warning oder Severe stellen, wenn man kürzere Logs bevorzugt.
Nachdem nun alle Optionen eingestellt sind, kann man eine SVG-Datei via Datei > Öffnen öffnen. TinySVG merkt sich den Pfad, den man zuletzt geöffnet hatte. Nachdem man die gewünschte Datei ausgewählt hat, wird die Datei umgewandelt und erscheint im Vorschaufenster. Auch die Ausgabedateien werden sofort erzeugt und in dem Verzeichnis gespeichert, in dem sich auch die SVG-Datei befindet.
Wenn man nach dem Laden einer Datei noch mit den Optionen experimentieren möchte (z.B. mit dem Bézier-Faktor), dann kann man die Änderungen bequem über Datei > Neu laden zur Anzeige bringen.
Mit Datei > Beenden wird das Programm beendet.
Unter Hilfe gibt es nur den Menüpunkt Über, mit dem ein Fenster angezeigt wird, das Auskunft über die TinySVG-Version und den Autor des Programms gibt.
Bernd Bock, April 2021 / Oktober 2022